Table Of Content

However, the creator's first drawing of Naruto is one that even diehard fans may not recognize. This playful, handwritten font could be the perfect choice for logo designs, brand imagery, merchandise, social media posts, and more. This complex font includes standard and alternate glyphs, ligatures, and multilingual characters. Continue with the black circle, select the top anchor point, and Delete it.
Video games
Move to your artboard and simply create a 165 x 160 px shape—the grid and Snap to Grid should make it easier. Keep in mind that you can check the Info panel to see exactly when you get to the desired size. Keep focusing on the path made in the previous step, select the top anchor point, and drag it 50 px to the right, as shown in the second image. Using the Direct Selection Tool (A), select the anchor point highlighted in the second image and delete it.
Naruto's Original Plans for Itachi Resurface
Reselect the Ellipse Tool (L) to create an 80 px circle, make it red, and align it as shown in the following image. Move to the rightmost blue ellipse and reselect the Ellipse Tool (L). Create a 115 x 100 px shape, make it red, and align it as shown in the first image.
Naruto Manga Pilot
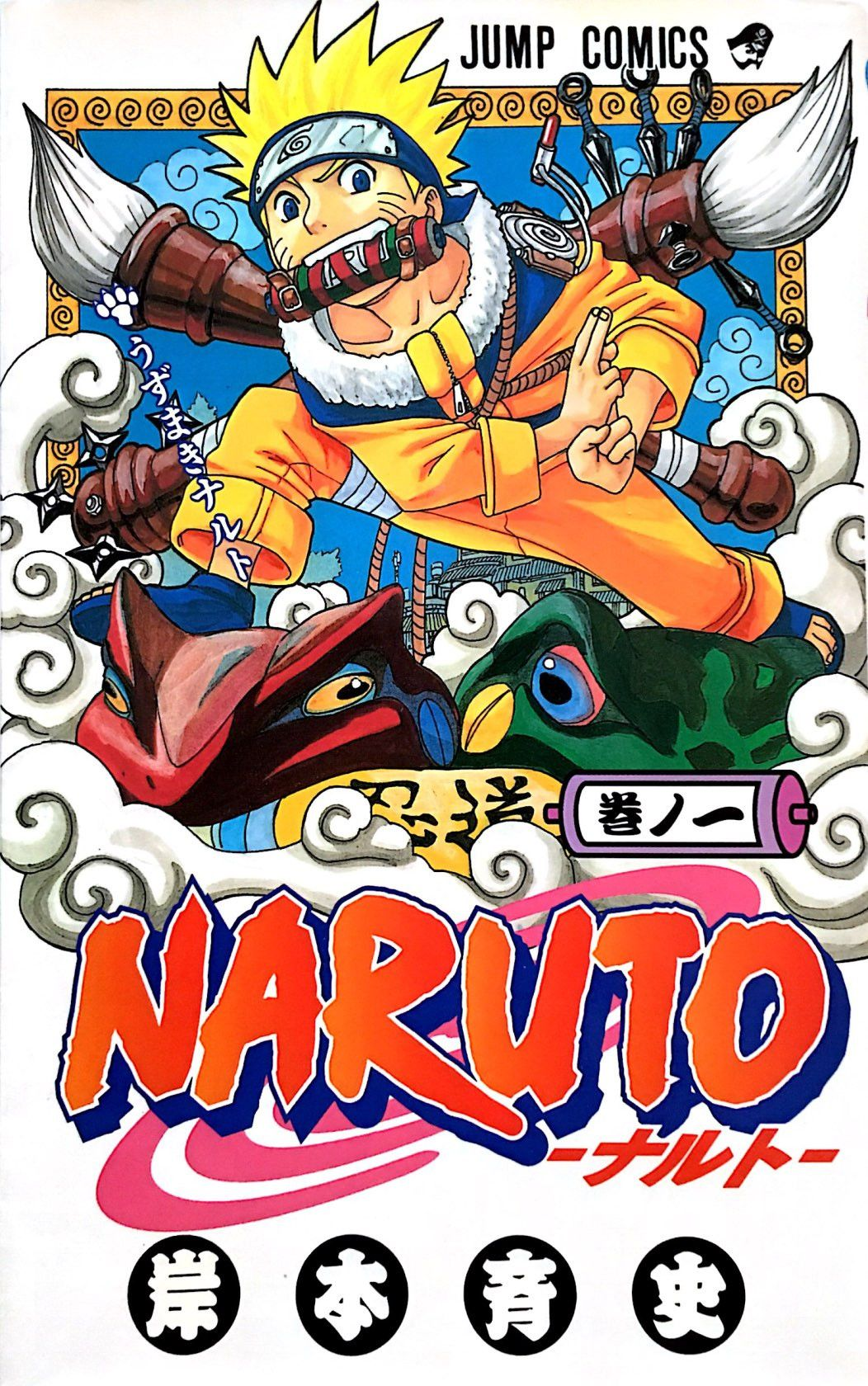
Here's a short list of some of the most popular fonts that you can find. Select both paths resulting from the previous step, and press Control-J to Join them. Select both paths resulting from the previous step and press Control-J to Join them. Let's remember that, amongst his many powers and techniques (especially Rasengan and Wind Shuriken) the element of wind occupies a special place, therefore tying everything together. The original Naruto name logo made its debut on the cover of the first chapter published in 1999 and has remained unchanged ever since.
Get the Reddit app
The pictures on this page are a collection of artworks created for this series. Move to the remaining red circle, use the Direct Selection Tool (A) to select the bottom anchor point, and Delete it. Select the remaining path and replace the red stroke with a black one.
He then tells the group to stop talking about him in that fashion or he won't forgive them. After seeing the compassion displayed for their friend, Naruto cries, thinking of his own life. He then runs up to Hiroshi and yells that he is jealous of him and then runs off, leaving Hiroshi and his friends very confused. While Naruto sleeps, a mysterious man enters the apartment and shoots Takashi in the head before placing the murder weapon into Naruto's bag. When Naruto wakes the next morning, Sergeant Matsushima is there with Kuroda.
Appearances
Focus on your topmost red circle, use the Direct Selection Tool (A) to select the two anchor points highlighted in the first image, and Delete them. Use the Selection Tool (V) to select this black ellipse along with the red one. Make the red one your reference shape and then click the Horizontal Align Left and Vertical Align Center buttons from the Control panel.
Make sure that your path is still selected and focus on the Control panel. Open the Stroke fly-out panel to increase the Weight to 15 px, and then check those Round Cap and Round Join buttons. Move to the green path, hold down the Shift key so you can select the four anchor points highlighted in the following image, and then Delete them.

Switch to the Direct Selection Tool (A), select the top anchor point from your vertical path and drag it 95 px to the right. Again, keep in mind that you can hold down the Shift key as you drag this point to constrain its movement. Use the Selection Tool (V) to select this green circle along with the blue one, and then click the blue circle to make it the reference shape. Move to the Control panel and click the Horizontal Align Center and Vertical Align Bottom buttons. Select the fill to remove the color and keep the stroke color set to black. Just select the Ninja Naruto font and set the size to 170 px, and then click on your artboard to type in the Naruto name.
In the one-shot story, Naruto wasn't a ninja comic at all, but just about magic and sorcery. Even though the setup was completely different from the current storyline, it was the very first character-driven manga that I ever drew, and I liked the character so I decided to keep using him. That's why I came up with the idea for the ninja hitai-ate (headband)."
You can hold down the Shift key as you click and drag to easily create a perfect circle. Naruto is a young demon fox that goes about life in the form of a young boy. Because his father attacked the ninja village, Mount Oinari, and caused a lot of death and destruction, the villagers are distrusting of him. The village chief, who was the sole survivor of nine powerful shinobi who were gathered to fight the elder fox, had taken pity on Naruto and allowed him to be raised in the village. While he was growing up, Naruto would learn several of the ninja techniques, including the Transformation Technique.
Continue with the Ellipse Tool (L), use it to create a 160 x 170 px shape, and place it exactly as shown below. Select the path highlighted in the first image and simply press the Delete key to remove it. Press Shift-Control-G to Ungroup the resulting group of paths and reapply that black stroke. Given to every shinobi that graduates from the academy, the Konoha headband features a simple yet interesting Naruto design. It was made by Madara Uchija and Hashirama Senju when they founded the village.... Select RGB for the Color Mode and set the Raster Effects to Screen (72 ppi), and then click Create.
Move to the Control panel and click the Horizontal Align Center and Vertical Align Top buttons. Set the stroke color to red so that you can differentiate it from the other shapes. Two and a half years later, Naruto returns from his training with Jiraiya. The Akatsuki starts kidnapping the hosts of the powerful Tailed Beasts. Team 7 and other Leaf ninja fight against them and search for their teammate Sasuke. The Akatsuki succeeds in capturing and extracting seven of the Tailed Beasts, killing all the hosts except Gaara, who is now the Kazekage.
Did Naruto Copy and Paste Obito's Character Design? - ComicBook.com
Did Naruto Copy and Paste Obito's Character Design?.
Posted: Tue, 23 May 2023 07:00:00 GMT [source]
Naruto is filled with memorable characters, deep and detailed lore, fantastic fashion design, and of course a huge variety of iconic logos. From family crests to guilds and powers, every symbol in Naruto has a special meaning. Explore, create, and be inspired as we embark on a journey filled with limitless artistic possibilities.

No comments:
Post a Comment